7 JavaScript tools to help you learn

When we talk about things that can help you learn JavaScript, the focus is usually on platforms - courses, games, interactive guides etc. What doesn’t receive nearly enough attention are JavaScript tools integrated into your code editor, which assist you while writing code. These can be super beneficial to the learning process.
The best part is, you will continue to use many of the same tools throughout your career. All of them are industry-standard workflows that help developers be more productive.
How do JavaScript tools assist the learning process?
The biggest benefit is fast, real-time feedback on code that you are writing. Whether it is formatting, linting, or providing suggestions - feedback like this is invaluable while learning and figuring out where you are making mistakes. So often the trouble is you simply don’t know where you went wrong. You have to run the code in a terminal or inspector multiple times, scattering console.logs everywhere. This only makes your code even harder to read!
Tools which can clean up your code, pinpoint the error, and even indicate if it is a breaking or major error or simply a warning about limited browser support can really speed up the feedback loop and help you progress faster.
This is why developers use them in their day-to-day work. Why spend 30 minutes scrutinizing another developer’s code or your own, looking for that one tiny bug, when an automated tool can pick it up in split seconds and show you where the error is?
The other major benefit is helping you get “unstuck”. Sometimes you just don’t know what the next step is, or how to solve a particular problem. This can lead to extreme frustration, wasted time trying to look up solutions on google, or giving up altogether.
These days, code editors can analyze your code and provide suggested snippets, or a search bar to type in a question without opening your browser.
Common pitfalls
All JavaScript tools come with their benefits and dangers. Any tool should only be an enhancer or helper in your process. You, the developer, should always be able to think and operate independently without any assistance.
The 3 major pitfalls are:
- Not trying to figure out a solution yourself BEFORE looking one up
- The "quickfix syndrome"
- Wasted time spent configuring these tools
The quickfix syndrome is something even experienced developers suffer from. Let me provide an example.
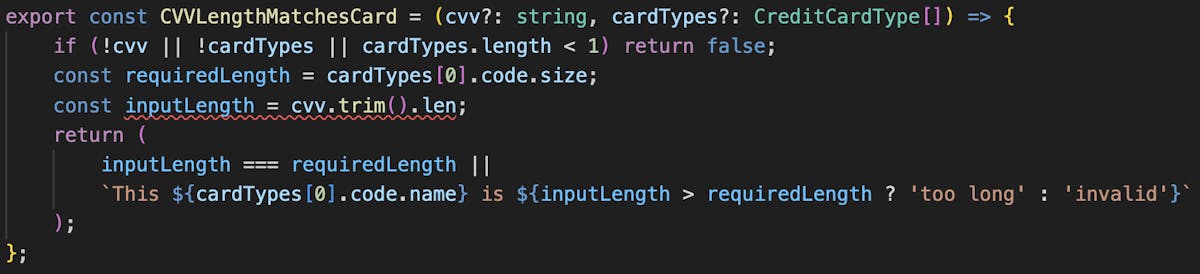
Here is a screenshot of an error that was brought to my attention. It’s production code - ignore the typescript syntax for now.

The red squiggly line is great. It tells me precisely where the error is. This saves me so much time. If I hover over the red line, it tells me “property len does not exist on type string”.
Great, so the issue is with len. The developer meant .length.
This is all amazing so far. But then comes the danger. When I hover over it, a button called “Quick Fix” appears.

By clicking it, I am given the dropdown menu of ways I can override the error! Although this example doesn’t show it, you will often have the option to fix the error directly, not just override the message.

It becomes all too easy to click the handy “Quick Fix” button and never understand what caused the error in the first place!
All of the JavaScript tools in the list below offer some kind of “shortcut”.
Your job as a learner is to avoid short-cuts, to investigate and play with errors, and certainly not to find quick solutions.
#1. ESLINT
ESLint is a tool that analyzes your JavaScript code to find and fix problems. It helps you adhere to coding standards and best practices.
How it helps
ESLint provides real-time feedback on your code, highlighting errors, and suggesting improvements. It helps you write cleaner and more consistent code, helping you to avoid writing code that is tricky to decipher and extend.
#2. Prettier
This is one of my favorite and most important tools! Prettier is a code formatter that automatically formats your JavaScript code to make it more readable and consistent.
How it helps
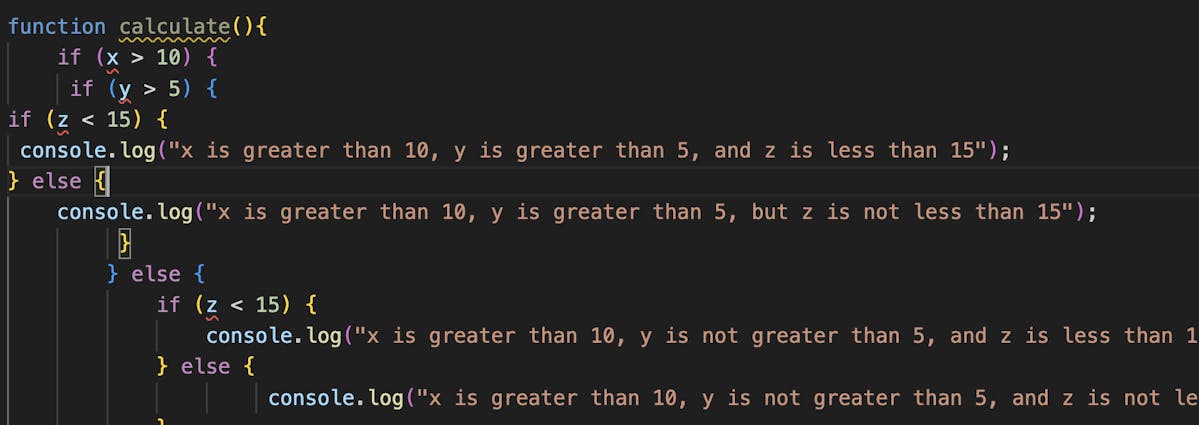
Prettier saves you time and ensures your code looks professional. You might think it’s a “nice to have”. It’s not. It’s integral, and I personally rely on it every day. It allows you to focus on learning JavaScript concepts without getting bogged down by formatting issues. For example, nested if/else statements like in the image below can be hard enough to read without a sloppy, inconsistent implementation.

Just remember to configure VS Code so Prettier will format your code every time you save the file. What you don’t want is to remember to run a command each time you want to format it!
#3. Quokka.js
This is actually a tool I encourage students of The Syncer Program to use throughout the course. Quokka.js is a lightweight library that offers code annotations, live previews, and interactive examples directly in your code editor.
How it helps
Quokka essentially allows you to run JavaScript snippets or files from within your code editor, without having to open your browser’s inspector tool. It helps you understand JavaScript concepts better by allowing you to experiment and see the results in real-time. For example, if you add a console.log statement, Quokka will annotate your code with the log statement immediately 🤯
#4. Chat GPT
Chat GPT is an AI-powered assistant that can help you with coding questions, provide explanations, and offer suggestions. Who hasn’t heard of AI assistants these days 😂
How it helps
Chat GPT assists you when you're stuck or unsure about a particular JavaScript concept. It offers instant help and explanations, helping you overcome challenges and continue learning. An example prompt might be: how to save something to the browser’s local storage?
#5. GitHub Copilot
GitHub Copilot is an AI pair programmer that suggests code as you type, helping you write code faster and more efficiently.
How it helps
GitHub Copilot is a tool integrated in your code editor that provides intelligent code suggestions and snippets. Similar to Chat GPT, it helps you understand different approaches to solving problems, and offers a quick way to look up syntax or methods.
#6. TypeScript
These days, I do not write any JavaScript that will go to production without Typescript. TypeScript is a typed superset of JavaScript that adds static typing to the language, making it more robust and maintainable.
How it helps
It is important to understand that there are basic, intermediate and advanced implementations of Typescript. While learning JavaScript, you certainly do not want to dive too deeply into Typescript. But a basic / loose implementation can really improve your JS skills, because it forces you to be very clear what things are in your code - eg what arguments are you passing to a function, or what value type is stored in the variable. It required learning more syntax, but at a basic level it is not something to be afraid of. Look at the example below of a Typescript error, demanding that I provide a type for an argument.
#7. The ultimate tool - perspective 👀

Oh yes! The most important tool of them all - and it can’t be imported by NPM or enabled as a VS Code extension. Perspective is your GREATEST tool for understanding a problem, or finding a solution. Obviously it won’t help with looking up syntax or methods. But it is a muscle that, if trained, will significantly reduce your reliance on developer tools and cultivate a problem solving speciality. This is what will set you apart as a developer.
What can change your perspective?
- Analogy, story, or any kind of abstract representation of code like what you find in The Great Sync
- Distance. Step away from the code editor, go for a walk, and THINK
- A mix of media (youtube, blogs, podcasts).
In conclusion
There are many JavaScript tools that can make a big difference while learning to code. Not only can they speed up the process and provide real-time feedback on your code, but they are also tools you will probably use throughout your career, and are worthwhile learning. But a mental model cannot be imported, and there is still no greater tool than your own logic and creativity.
