JavaScript fundamentals applied - a case study
One of the biggest complaints I hear from beginners is that courses do not focus on how fundamentals are applied in "the wild".
Well, here's an example of where fundamentals saved the day. Literally. We were rapidly losing business because of this bug. And for a while, it had me and the other devs on the team, even our CTO, completely stumped.
What I love about this example is that it illustrates my response to the second biggest complaint beginners have: "courses focus on small exercises and not on building things".
Well guess what? Developers don't only build stuff. In fact, generally most of the time is spent FIXING and problem-solving. If you want to be a valued member in your team, forget learning the '10 steps to setting up a React app' and get down in the dirt with JavaScript fundamentals.
The elusive bug
The problem we faced is that one of our e-commerce landing pages prevented people from checking out. In fact, none of the buttons on the page worked at all. Not even the JavaScript input validation on the checkout form was firing.
In our testing environment, there was no issue. But as soon as the page went live everything stopped working...😭
.png?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&w=500&h=300)
Our initial thoughts
What is usually the reason for an absence of interactivity? No JavaScript.
But after making sure the JavaScript files were being included in the page, our next guess was that the JavaScript wasn't executing.
Unfortunately, we could see it was! We could even tell that the validation was successfully applied to the inputs in the checkout form.
The issue was clearly to do with event listeners. The buttons all had click event listeners, and the form inputs had onchange listeners.
What was overriding these event listeners?🤔
Reading third party code
The only thing left to do was search the source code for the bug. What made this especially tricky was that the website wasn't built by us. It was powered by a third party service. Trying to find a bug in your own code is bad enough...
This is why in The Syncer Program includes so much code you have to read. Watching videos may help with understanding, but it won't improve the most important skill for any developer.
The line which brought the entire page down
It all came down to a one little line of code...
document.body.innerHTML+=customPopup;
Let's break up that operation so it's easier to see what's going on...👀
const customPopup = // a string of HTML for modal component
document.body.innerHTML = document.body.innerHTML + customPopup;
The variable customPopup is a string of HTML for a modal popup, which was being used to gain the customer's consent for advertising.
On the face of it, there is nothing wrong with this line. It is essentially taking the existing inner HTML of the page, and then adding the popup HTML to it.
But when you think about it, what value is returned from the expression: document.body.innerHTML?
A string primitive. In The Great Sync, primitives values are islands.

Here's what you cannot do with a primitive like a string:
- mutate it
- access properties on it like an object
- add event listeners to it
In other words, as soon as the code converted the page into an HTML string, it stripped away all of the event listeners. Strings can't keep event listeners!
Creating strings from objects
This is the same concept applied to turning an object into a JSON string:
const book = {
title: 'Learn JS Fundamentals',
getTitle(){
console.log(this.title)
}
};
const jsonString = JSON.stringify(book);
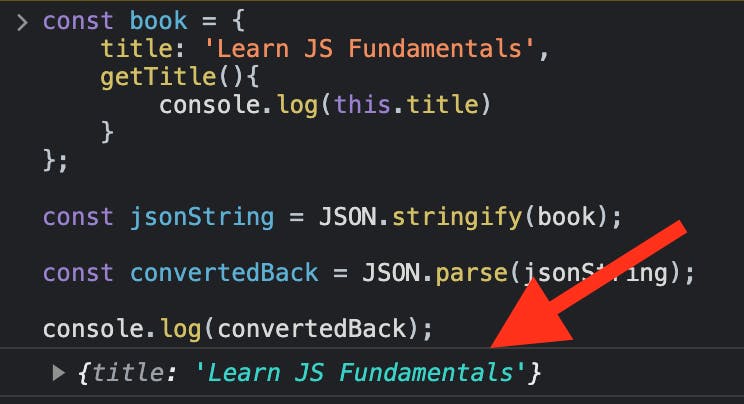
After turning book into a JSON string, do you think the getTitle method is still kept? Let's find out by turning it back into an object using the JSON.parse method:
const convertedBack = JSON.parse(jsonString);

Nope. As you can see, the function is stripped out. Turning an object into a string, using methods like .innerHTML or JSON.stringify, might keep the structure of the object in string form. But it won't keep things like event listeners and functions.
Because that's not how primitives work.
