The Great Sync improves how you learn javascript
In my experience, learning requires these 3 things:
- Variety. The more mediums and sources of information consumed, and the more senses involved, the deeper the learning. If you’re only watching udemy tutorials, this is a problem.
- Retrieval. Knowledge needs to be packaged up, recorded and made easy to recall when you need it. Google and AI are helpful tools, but they will never replace the knowledge and big picture understanding required for any profession.
- Struggle. If you’re currently stuck on a project. GREAT. If you’re currently pulling your hair out because your code does not work like the tutorial says it will. BRILLIANT. Struggle, and then struggle some more. This is the main ingredient for the making of a talented, skilled developer.
This isn't something I've dreamt up. It is based on quantifiable evidence of effective learning methods, and most books on learning will focus on these topics. My favourite is Make It Stick.
So how does The Great Sync help?
It is very easy to create visual learning materials for javascript that are pretty useless. In fact, most of my early creations were utterly pointless. They may have been fun and creative, but they did achieve the ultimate aim: improve my skill as a developer. I recently wrote an article that was published by Smashing Magazine.
The challenge was to always make sure The Great Sync addressed each of the 3 learning requirements above: variety, retrieval and struggle.
Learn to look with new perspective
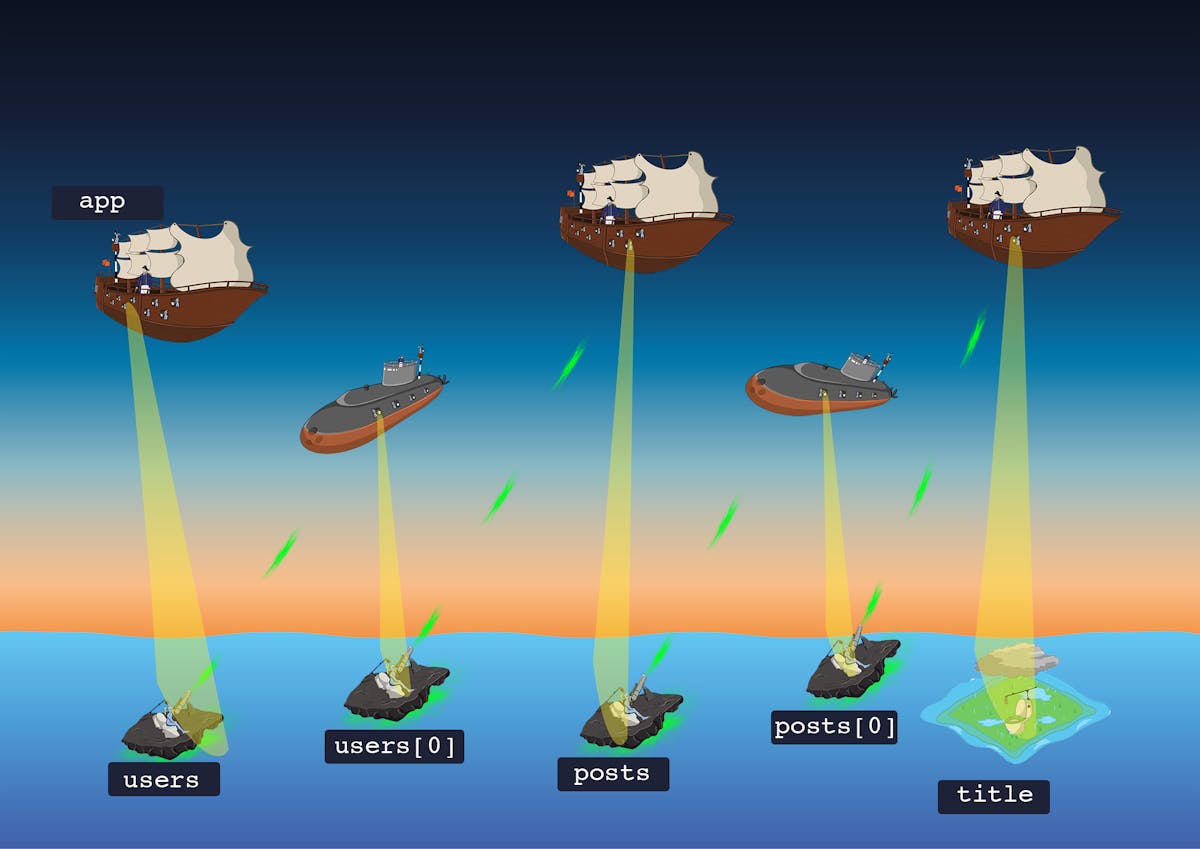
How many times have you heard the this variable described as a flying turtle? Or function scope as a lighthouse that can locate islands?
Silly? Yes. Effective? Extremely.
The default is learning coding via a 2d screen: your code editor. But although we write code as text, code actually lives in a three dimensional space. Reading text is too limiting to fully comprehend what is going on between the lines of your code.
This is why interacting with javascript using a variety of mediums is so important. It could be listening to podcasts, reading books, or programming an Alexa Skill. Any one of these on their own is not sufficient. The magic is lies in the combination of mediums.
The Great Sync takes this a step further. Imagination can allow you to finally "see" javascript, and look it at from different angles as if it was a 3D model in front of you that you could pick up and play around with.
This allows you to engage with the material in a whole new way, and push you to look at things ‘differently’ - perhaps the understatement of the year.



Learn to consolidate knowledge
Retrieval is the step I firmly believe most courses and programs neglect. We need a systemic way of remembering what we learn, otherwise what’s the point? Consolidation of knowledge means taking what we have learned and storing it somewhere that makes it easy to remember when we need it.
But how do we do this? Do we keep a spreadsheet or Google Doc with everything in it? Do we maintain a comprehensive Notion space? Or go old school with a good-old fashioned notepad with thousands of scribbled pages?
I have used all of these, and from my experience this is a great first step for recording new information. But it does not help with remembering it.
Instead, there are 3 things that help with this.
1. Applying knowledge to projects (you have probably heard this a thousand times). It works because it increases struggle and problem-solving.
2. Spaced repetition and self-testing. This is incredibly powerful and will lead to long term retention. Tools like Anki make the process easier.
3. Mnemonics. This is the ability to turn concepts into easy-to-recall abstractions. There are many methods for this, but the underlying principle is that most people think visually, and have a much easier time thinking of an image rather than a word.
Mnemonic learning approaches - using story, exaggerated scenes and a single location- is baked into The Great Sync. All of the images you see have javascript information and theory encoded in them.
I call the visual landscape and characters of javascript Imagimodels. They are mental models of the concepts, which require imagination to create.
Keep Struggling
It seems these days the goal is to avoid struggle. If you’re subscribed because you think you can look at some pictures and suddenly be good at Javascript, I can’t wait to disappoint you.
If there is one rule I try to base my career on, it’s to always embrace struggle. There is no greater learning merchanism than continued cognitive effort.
The trick is to keep an end in sight. If you step into a dark cave and have no idea why you’re there in the first place, it’s not your mountaineering skills you should be doubting, it’s your sanity! Always know what you’re trying to accomplish.
The Great Sync gives you a framework for expanding your knowledge. The first step is childish exploration. We play with concepts without pressure and expectation to understand. It’s the ‘pick it up and put it down’ mentality, which I call the investigation phase.
The next step is application and identification of patterns. Not just in your own code, but in other people’s code too. The light at the end of the tunnel is identifying the pattern. You might not understand all the code, or what the final outcome is. But if you can spot the bigger patterns and architecture, you’re no longer operating at the beginner or junior level.
This is what it means to see the big picture of javascript. And it’s the ultimate aim of The Great Sync.
What do you think? Is this learning approach for you?

