Top 5 visual learning resources for web development
Many years ago I searched long and hard for visual learning resources to help me with web development. I struggled to find any! The closest thing I could find was arrays of apple and banana emojis:
const ar = [ 🍌 , 🍌 , 🍎 , 🍌 ];
ar.filter(fruit => fruit === 🍎) // results in [ 🍎 ];
Who doesn't love some fruit served with your JavaScript? But this was simply NOT enough!
Recently, however, there has been a surge of resources for beginner web developers to learn visually. From tricky JavaScript concepts to git commands and even computational algorithms, these are my favourite resources.
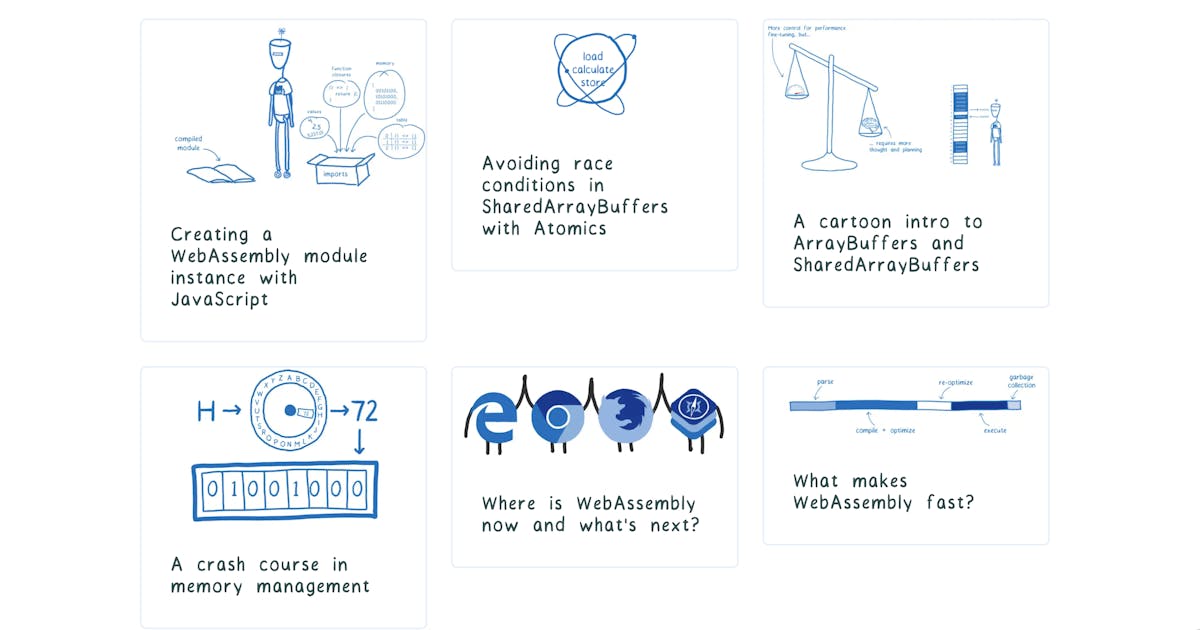
Code-Cartoons

The creativity in this blog is simply outstanding. I only recently came across this, and I absolutely love it. The drawings and sketches help you understand some really complex topics, from ES Modules to to Inside a super fast CSS engine.
What I especially love about this series is that it tackles intermediate to advanced subjects. These can be really difficult to represent visually, and even more difficult to explain succinvtly with the aid of the visuals. The text is as important as the cartoon, and Lin Clark, the creator, is brilliant at both.
Lydia Hallie's JavaScript Visualized Series

Lydia Hallie is my hero. She has an ability to take concepts that are hard to explain and condense them into colourful, animated graphics with short and concise explanations. Her blogs are among my favourite of all time, and they include:
- Generators and Iterators
- Promises & Async / Await
- The JavaScript Engine
- Hoisting
- The Event Loop
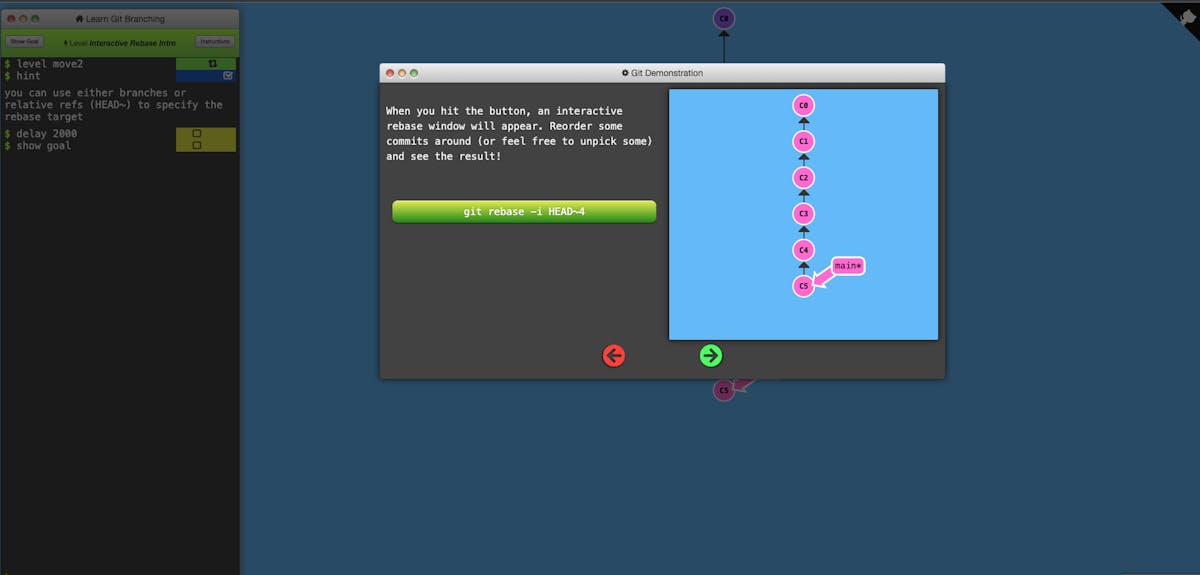
Learn Git Branching

This is a top visual learning resource for any web developer. Git is a part of every day for most developers. And yet, many are afraid of it. This is because there is a lot that happens behind the scenes, and the fear of "losing everything" can prevent you from understanding it deeply. This website allows you to visualize the branches and commits, and see exactly what happens after each command.
The areas covered include:
- basic git commands
- modifying the source tree
- finding lost commits
- interactive rebasing
Computational Fairy Tales

👉 Computational Fairy Tales by Jeremy Kubica
If you are learning design patterns and algorithms, this book is for you! Often I found the implementation part of an algorithm dizzying, and after you have studied a few it is easy to mix them up. The stories in this book make each algorithm unforgettable, and help you see the "bigger picture" - exactly what The Great Sync advocates for effective learning.
What I love about these stories is they are all connected - an important mnemonic principle for rooting images to a single location, instead of a mixed bag of disconnected analogies that are difficult to recall. I can also confidently say that each story is amusing and captivating.
There is so much covered in these stories, including:
- data structures
- caching
- arrays and linked lists
- Big-O notation
- recursion
- binary search
- graphs
Just Javascript by Dan Abramov and Maggie Appleton

Finally, you simply cannot discuss Javascript and visual learning without mentioning Just JavaScript. This is an incredible resource for anyone struggling with JavaScript. It takes a similar approach to The Great Sync by building a mental model of the language, layer by layer. It combines the design talent of Maggie Appleton (who, by the way also has a great blog on visual learning methodology and essays), and the expertise of Dan Abramov.
The course covers these fundamental areas:
- values & variables
- statements & expressions
- primitive values
- objects and functions
- null and undefined
- properties and prototypes
The Syncer Program - Level Up with Visual & Memorable JavaScript

👉 thegreatsync.com
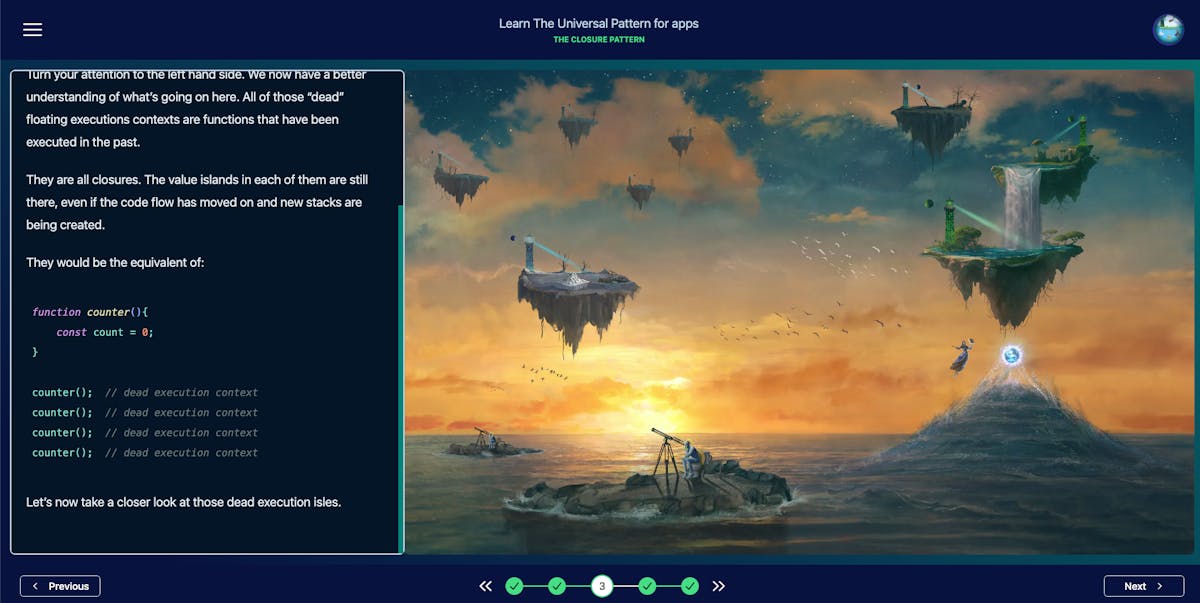
Last but not least is The Syncer Program - the flagship course for The Great Sync JavaScript Mental Model. This is the ultimate resource for building JavaScript expertise with the help of visual and mnemonic learning techniques. It uses wild fantasy scenes and characters to deconstruct the language layer by layer, making it less scary or intimidating. It then goes a step further by re-connecting all the concepts to help you identify patterns in the code, and ultimately use these patterns to build applications.
The Great Sync is everything that I thought was missing from the visual learning resources I discovered. I wanted something that was truly comprehensive - which captured the most important parts of JavaScript both on a conceptual and applied level.
The power of all of these resources
Visual learning is not to be mistaken for a "short cut". It is not about avoiding actual coding, and it should never be dismissed as "something only for beginners". Every one of the resources above help you look at code with perspective. It's perspective which enables you to solve problems - the ultimate job of a developer.
I hope you enjoyed the list 😊
