Why javascript is difficult for a visual learner
After transitioning career from documentary maker to ‘Digital Content Creator’, I walked confidently into an interview. I discussed the various forms of content I could create for their website, and went on to say the most ironic 5 words of my life: 'I. Do. Not. Do. Code'. I emphasised coding is not a part of the business I want to be involved in.
Fast forward into the future, with now five years of web development experience, I am still astonished I said that.
What made me say those words? After reflecting on this pivotal moment, I realised I was simply scared 😨. I was frightened by the world of coding and computers. Coding represented something I could never understand, and was easier to avoid it altogether.
Of course, I very quickly realised this would be pretty detrimental to a career in the digital industry. So I started learning html & css.
Before I knew it, I was creating and styling basic web pages. The feeling was exhilarating. I felt like I had unleashed the power a mighty tech god - kind of. Most importantly, that void in my mind had been replaced by a very primitive yet foundational understanding for how websites work.
The key to achieving this? Learning, like a child would, through play.
What would happen if I moved this closing </div> container? Oh, everything is broken.
Let me try add a class with color: ‘red’ to this paragraph? Okay, kinda guessed that would happen.
How do I put these 3 things side by side, and in the centre?
...Learn about this flexbox thing
With an almost 1:1, cause-effect relationship resulting in a visual change on the screen with every line of code, it’s exciting for any learner who thrives on instant visual feedback.
Through clumsy curiosity, and a “let’s try this, and see what happens” attitude, it felt like I was making huge strides.
And then…
Enter Javascript.
No more instant visual feedback 😱.
No more semantic cause-effect relationships like color: 'red';
Instead, I found myself living in a world of theoretical values & variables, with concepts which to me had no identifiable relationship to each other.
I was once again scared. Frightened of all these things that were happening behind the scenes.
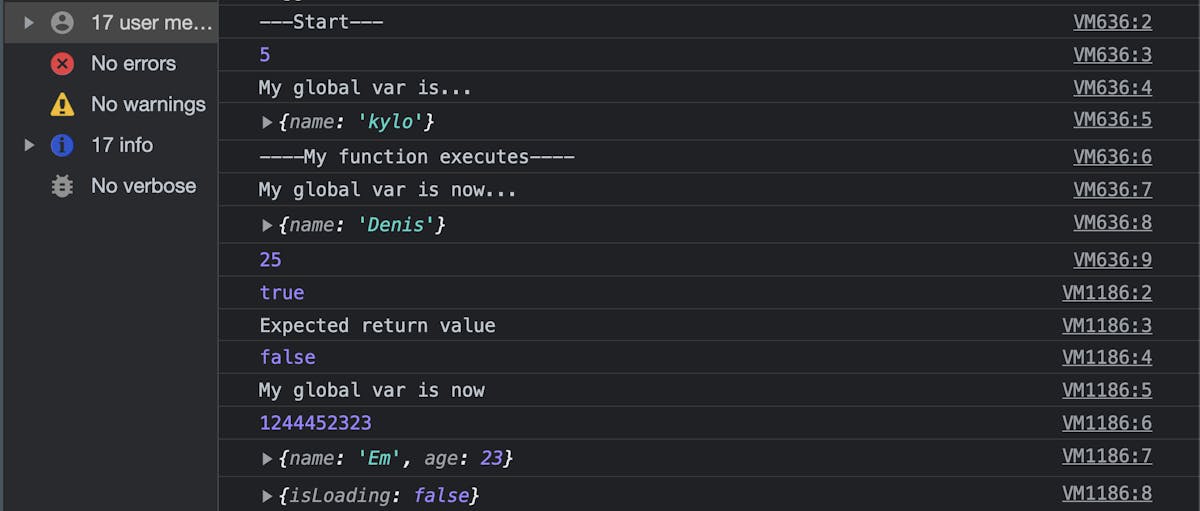
I might make a change in the code, refresh the page and see… NOTHING. I open the console, and I see something like this:

This list of ‘things’, which could be anything from a string to an entire object of values, was my only window into the world of javascript. Initially I believed the size of that window depended on how much you logged in the console.So, like most beginners, I filled my console with everything I could.
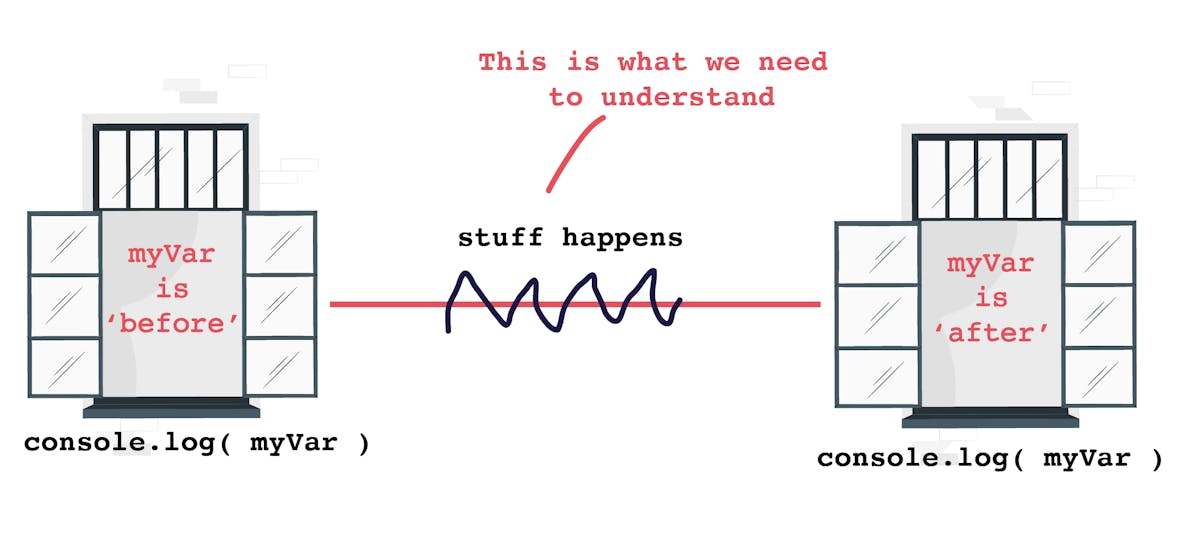
But instead of creating one big window into what was going on in my code, it created two windows for every value: one at the start, before my code did anything, and one at the end, after it did something.
I could only understand something by the direct effect it had on something. But what about all the other stuff that happens in-between?
Basically, I was trying to learn javascript like html and css: through cause and effect.

But javascript is more nuanced and complex. It is often what happens between cause and effect that matters most.
I might remove the ( ) from my function call, and see that the function doesn’t execute and maybe an error is thrown. That’s easy to understand.
What isn’t so easy is how that code is interpreted when there is a function name without the execution. Or when you change the value of an object inside your function body, only to discover later on that an object outside your function also changed. Or what the this variable really is.
Hack it or sack it
The challenges discussed so far don’t stop you from progressing. But it does result in miserable side effects, such as:
- temptations to give up
- overwhelming imposter syndrome
- questions about whether this “is really for you”
I distinctly remember thinking that maybe pursuing UX is better for someone like me.
If you’re at this stage, or having similar thoughts, don’t give up. The truth is, over time, you will build an expertise as long as you keep going.
I call this stage the ‘hack it or sack it’ stage. You either persevere and hack your way into getting it to work, or you give up all together. You might string together a whole lot of stuff that finally gets your code to work, and you have no idea why. That’s 100% okay.
Building a model through text
Interestingly, we slowly build a working model of how the language works. It’s usually enough to get the job done - which isn’t a bad philosophy to have as a developer. How do we do this? Well, mostly though the text medium.
- We read blogs and course material.
- We read documentation.
- We read other people’s code.
We might watch a youtube video or a Udemy course. I bet 95% of that content is screen recorded code editors. We read.

As developers we might spend the majority of our time reading and writing. But is that what we should be doing when we are learning?
Text is problematic. It can be difficult to convey the relationships between entities, and can be vague and tricky to fully comprehend. Code was created for humans to instruct computers, not necessarily for humans to communicate with one another.
The way we use text is often for short cuts. We will scan quickly through documentation without immersing ourselves in it, just to get the project up and running. We will blindly copy and paste code snippets from stack overflow, again seeking a cause-effect result without fully comprehending what that code is doing.
Nevertheless, slowly but surely, we construct our own framework for understanding javascript. Some call this a mental model.
A flawed model
A lot of the frustration happens further down the line, even after you able to do things like build a React JS application or run a Node Js / Express server.
I had 100% confidence in my ability to create React apps, using tools like Gatsby, webpack, redux and so many cool, shiny things. By the end of my first few interviews for my first dev job, I had 0% confidence in my understanding of javascript.
Even worse, I realised that my focus on creation and an attitude of “get it to work’ had led to some pretty flawed understandings of some basic concepts. For example, when we say we “we put values inside objects”, how can we have the same value in two different objects? Are we making duplicates of that value? If not, how can one thing be in two places at the same time?
Flawed mental models make javascript even more difficult. It feels like you are going backwards, and the voices of doubt get even louder.
The Google-it continuum.
Another realisation I had was that you do need to memorise some things in javascript 🤯. “Memorise” is such a loaded word these days, and many are quick to shout in all caps ‘YOU NEVER NEED TO MEMORISE’‼️
As the authors of Make it Stick put, try telling your surgeon that.
Do you need to spend to memorise all the array methods? Absolutely not.
Is it normal, as an experienced developer, to be googling everyday how to do things? Absolutely yes.
What about using terminology like assignment, mutation or coercion? What about knowing the differences between var, let and const? Or being able to describe a closure?
If your goal is to be a professional, and javascript is your craft, you would be expected to know this without googling it. And not only for interviews.
If I can’t explain to a colleague why I have used a closure in my code, and what problem it solves, this can lead to frustration from both sides.
The problem is that the ‘quick google’ does not help you remember things you look up, or more importantly, integrate it into your existing mental model. While learning class based React, I don’t know how many times I looked up the .bind method and the reasons for using it.
Learning these essentials are expected as a by-product of your growth. Yet, there is no strategy for learning them deeply, and it takes much repetition and a long time before they start to sink in. I call this phase the Google-It Continuum, and it can go on for a very long time.
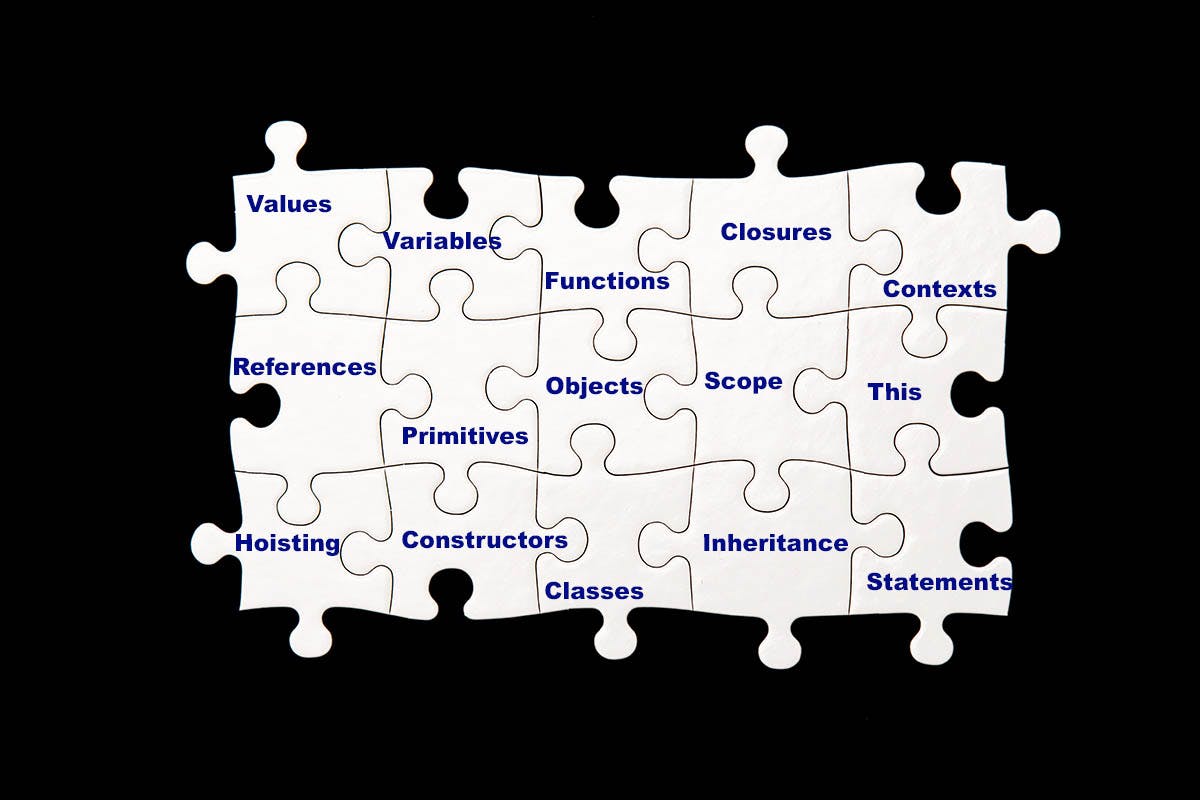
Building a puzzle 🧩
An exciting stage in your journey is the point you start recognising patterns. You start seeing them in small snippets you write - perhaps you create an image carousel, and you notice how you keep some variables in the global scope and others inside function contexts. But in a different component, you used an object, and you stored values there. Why the different approach? What are the pros/cons? How do other libraries do it?
Now we are back in a child-like frame of mind - exploring, picking things up, putting them down. This is where we want to be to go to the next level. We are literally piecing the puzzle together.

It personally took me a looong time to get to this stage. Why? Well, I was building my puzzle without knowing what the pieces are. How on earth are you meant to pick up on patterns when you can’t identify the individual elements?
To sum up...
Javascript is difficult because of the time you stay on the google-it continuum. It’s difficult because of the lack of other mediums to explore it in besides through text. And it’s difficult to identify relationships, connections and patterns when you don’t know what the underlying concepts are.
To be honest, it's also because it can be scary. Nothing wrong with admitting that. When you are aware that there's so much you don't understand, it can be easier to hide from it. That's what I tried to do when I proudly proclaimed 'I don't do code' in an interview.
But that doesn’t mean it’s impossible. Or that you should give up. This is only a reflection on what has made it tricky to learn, for me at least. Maybe your experience is different, and I would love to hear about it.
In my next post, I explore a visual, systematic approach to learning Javascript which helps avoid the google-it continuum 🏆.
